Security meets Usability in the Address bar in IE7
There are 2 topics that I spend a lot of time thinking about: Security and Usability (or User Experience). So it is great when I can talk about the 2 of them together. In browsing the web secure connections (SSL) have always been important, but at times it seems like it was a second class citizen. The secure icon in IE6 and before was this small thing down in the lower right hand corner that was easy to miss as an example. I think it was Firefox that we can credit with making the secure connection more visible and apparent to the user. It put the “lock” symbol on the address bar and colored the address bar a shade of yellow to make it more obvious that you were using a secure connection (screens shot below).


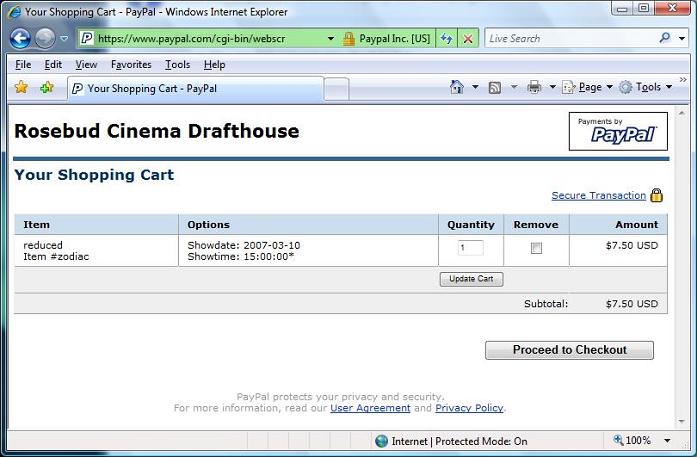
I knew that one of the new features in IE7 was the extended validation on SSL certificates, but I did not see it in action until yesterday when I went to buy some movie tickets. The figure below shows PayPal using the extended validation certificate. Doesn’t the address bar just scream “go” or “good”. I think the IE team did a GREAT job making it easy for the user to assign a higher trust value to this site than to one without an extended validation certificate (which has the lock and the standard white background).

Some note on extended validation certificates
-
You can get extended validation certificates from the major SSL certificate issuing authorities (GoDaddy, VeriSign and Thawte all have the product)
-
They cost more than standard SSL certificates, but that is mainly due to the extra cost of validating the business
-
To get the certificate you must go through an extensive vetting process (so if they have this certificate, they are who they say they are)
-
Makes no statement about the business practices of the web site (you should still read fine print and the like)
While the certificates cost more than the standard SSL certificates (A 1 year certificate from Godaddy cost $500 compare to $20 for a standard SSL certificate), I think the costs are well worth it from a customer trust stand point.
Now let’s look at the flip side
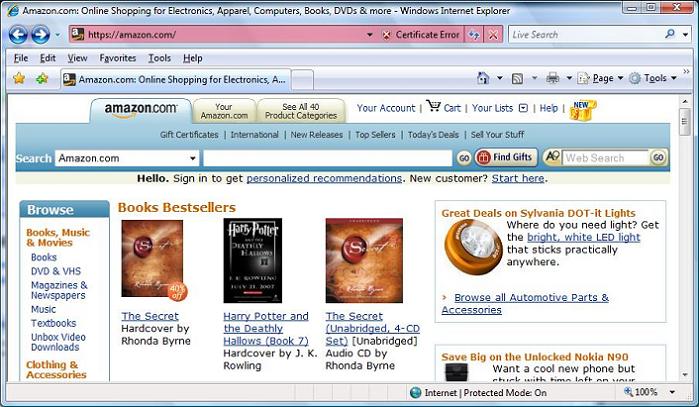
I was curious to see how IE7 handled the opposite situation, where there is an issue with the certificate. In the past all browsers have done a poor job of making users aware of the issues around an invalid certificate (expired, web site address not matching, etc). They generally would throw up a dialog box with the option for a user to bypass the error (the dreaded continue button). I “created” a certificate error by going to Amazon’s SSL connection without using the www in the address bar (so I would get a valid SSL connection, but the certificate would not match). I got the full screen dialog box warning me that there was a problem, and the option to close or continue. When I selected continue, this is what I got:

It looks a little pink (from the Aero glass and the screen shot) but it screams “red”, “stop” or “Danger Will Robinson” if you see it in person. Also when you click on the certificate error it explains to you (in plain English!) the exact issue.
Note: Since you have seen “Green” and “Red”, you might be asking if there is a “Yellow” address bar also. Yes there is if the certificate is valid but the Certificate Authority cannot be verified. I am going to try and issue myself a valid certificate that is not signed by a Windows trusted certificate authority and see if that creates the yellow address bar. I will post an update to let you know how it goes.
I think that the subtle User Experience improvements that they made to the IE7 product will go a long to increasing the security of the product. I hope that other major browsers also follow suite with support for the EV certificate and that the trustworthy companies will all adopt the certificates.